CSS : 960 Grid aligns left in Internet Explorer

Internet Explorer + CSS Grid????Подробнее

Set Up a 960 Grid System web page - Part 2Подробнее

CSS Grid trick that’s worth rememberingПодробнее

960.gs - How to ImplementПодробнее

Browser Support: Is it okay if the layout is different in old browsers?Подробнее

“Designing Intrinsic Layouts” by Jen Simmons—An Event Apart videoПодробнее

CSS GRID: Alignment + Centering — 17 of 25Подробнее

Адаптивная верстка на CSS Grid для интернет магазина. Использование grid areasПодробнее

CSS Grid like you are Jan TschicholdПодробнее

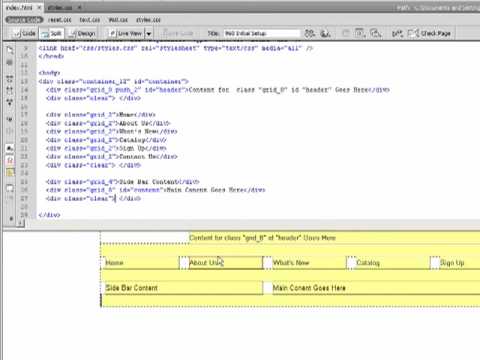
Creating a website in a 960 grid, using div tags and CSS to place and format website contentПодробнее

Using a 960 Grid for a Drupal ThemeПодробнее

An introduction to the 960 Grid SystemПодробнее

Simple Website Alignment with Grids, Brett RomeroПодробнее

There is a way to overlap grid-template-areas!Подробнее

Elementor’s default 1140px doesn’t work. Here’s whyПодробнее

960.gs Grid System OverviewПодробнее
