How to create a file upload progress bar with AJAX and PHP
Create Powerful Image Upload UI & Upload Image To Database Using Ajax, PHP & MySQLПодробнее

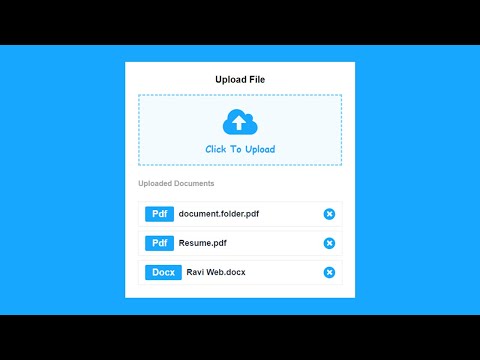
File Upload with Progress Bar HTML CSS & JavaScriptПодробнее

Register, Upload Image and Display Users with Progress Bar Using Bootstrap, Ajax, PHP & MYSQLПодробнее

File Uploading with Progress Bar using PHP and JavaScript TutorialПодробнее

File Upload using HTML CSS: Enhancing User Interactivity #htmltutorial #html #cssПодробнее

File Upload with Progress Bar in HTML CSS & JavaScriptПодробнее

Laravel 10 jQuery Ajax File Upload Progress Bar TutorialПодробнее

File Upload With Progress Bar Using PHP MySQL and JavaScript || Upload Video With Progress BarПодробнее

Laravel 10 File Upload Progress Bar Using AjaxПодробнее

How to Upload File in Laravel Using AJAXПодробнее

Vuejs - How to upload file with progress percent step by stepПодробнее

MySQL : Display progress bar while the php script is running through ajaxПодробнее

CRUD Operation Using AJAX In PHP & MySQL | Inline Updating Features | Final partПодробнее

18. Track the file upload progress percentage in the xhr object using upload onprogress - AJAXПодробнее

How to create a file upload progress bar using jQuery and PHPПодробнее

FastAPI Jinja2 File Upload Progress Bar using JQuery AjaxПодробнее

Uploading Image Files in PHP with JQUERY AJAX and Progress Bar FunctionalityПодробнее

Track Fetch Request Download Progress + Progress Bar | JavaScript TutorialПодробнее

Upload multiple files using drag and drop HTML, CSS & Javascript | Ajax multiple files uploadПодробнее

How to Create Custom Multiple File Upload Using HTML CSS & JavaScript || Upload File Client-SideПодробнее