Пользовательское фоновое изображение Streamlit/цветовой градиент с помощью CSS

CSS фоновый цвет, изображение, градиент — свойство backgroundПодробнее

Background с наложением цвета с помощью liner-gradient использую HTML & CSS шаг за шагом || CSSПодробнее

CSS3 #15 Градиенты (Gradients)Подробнее

Анимация градиента на чистом CSS!Подробнее

Секреты создания уникальных сайтов: градиенты в дизайнеПодробнее

CSS Gradient in 1 Minute #shortsПодробнее

TailwindCSS #10 Градиенты (Gradients)Подробнее

Streamlit Reveals NEW CSS Styling Trick! (Here’s How to Use)Подробнее

Создание потрясающей галереи на HTML, CSS и JavaScript (CSS-анимация, Blur, Parallax, Gradient)Подробнее

Градиент для текста на CSSПодробнее

🔥 Цвет в Figma. Градиенты и режимы наложения в Фигме. Бесплатный курс. Фигма с нуляПодробнее

Как сделать плавный градиент для картинки в FigmaПодробнее

Красивые веб-приложения и панели с помощью Python StreamlitПодробнее

How to Add Gradient Overlay to Image in CSSПодробнее

How to add CSS Gradient Color Overlay on an Image background -Подробнее

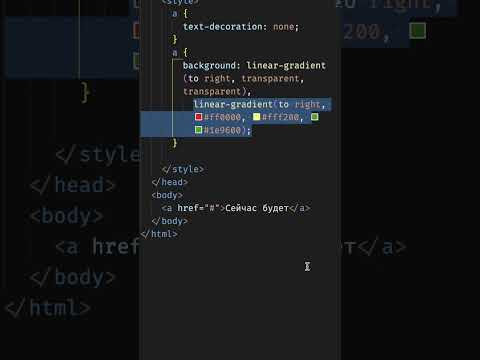
🤯 Градиентное подчеркивание в CSS за 30 секундПодробнее

Подробный курс по Фигме. Урок 14 — Цвет, градиенты, изображения в FigmaПодробнее
